Advanced Elements - Using Shortcodes with Best Practices
A - Accordion
Theme guidance for Accordion Shortcodes
The Accordion allows you to provide content via a set of drop-downs that look as follows:
Content 1
Content 2
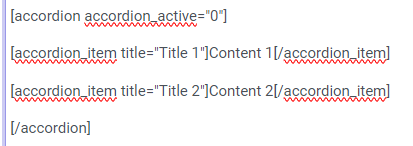
In your text editor, this set of collapsible sections looks like the following:

- The "Accordion_active" field sets whether the first dropdown is open or closed. 0 means it is closed. 1 means it is open.
- The "Title" field is the heading that displays within the drop-down button.
- The Content of your dropdown lies between the open accordion_item and close /accordion_item fields.
You can place any content type between the two accordion_item fields. For example, the following accordion dropdown contains an image:

In your text editor, this accordion looks like this: